

В веб-дизайне от соблюдения принципов UX и UI зависит визуальное восприятие, логика и функциональность сайта.
User Experience (UX) берёт во внимание “пользовательский опыт”, и от качества UX-дизайна зависят впечатления, которые останутся у пользователя после взаимодействия с сайтом. Если веб-ресурс понятен и логичен, если на нём легко находить нужную информацию и совершать целевые действия, то вероятность оформления заказа и новых визитов возрастает.
User Interface (UI) отвечает за пользовательский интерфейс. Сюда входит внешний вид сайта: композиция, цветовые решения, шрифты и другое визуальное наполнение. Важно, чтобы все элементы сайта сочетались друг с другом, были читаемы и эстетичны. Также именно UI-дизайн передаёт характер бренда и делает сайт узнаваемым.
Интернет-магазин FrenchPharmacy занимается продажей лечебной и эстетической косметики. В магазине представлено более 20 марок продукции, а карточки товаров распределены по разным категориям.
У компании был работающий, созданный в 2018 году сайт. Однако из-за неадаптивного интерфейса (отдельно мобильная и десктопная версии) и устаревших решений:
Заказчик прокомментировал проблему так:

«Неработающий сайт денег не приносит».
Поэтому было принято решение его усовершенствовать. Рассказываем о том, как именно и над чем мы работали.
Для доработки сайта до комфортного и полезного для пользователей веб-ресурса предстоял анализ действующего продукта с целью выявления точек роста, а также поиск способов решить проблемы в его использовании. Были выявлены следующие зоны развития:
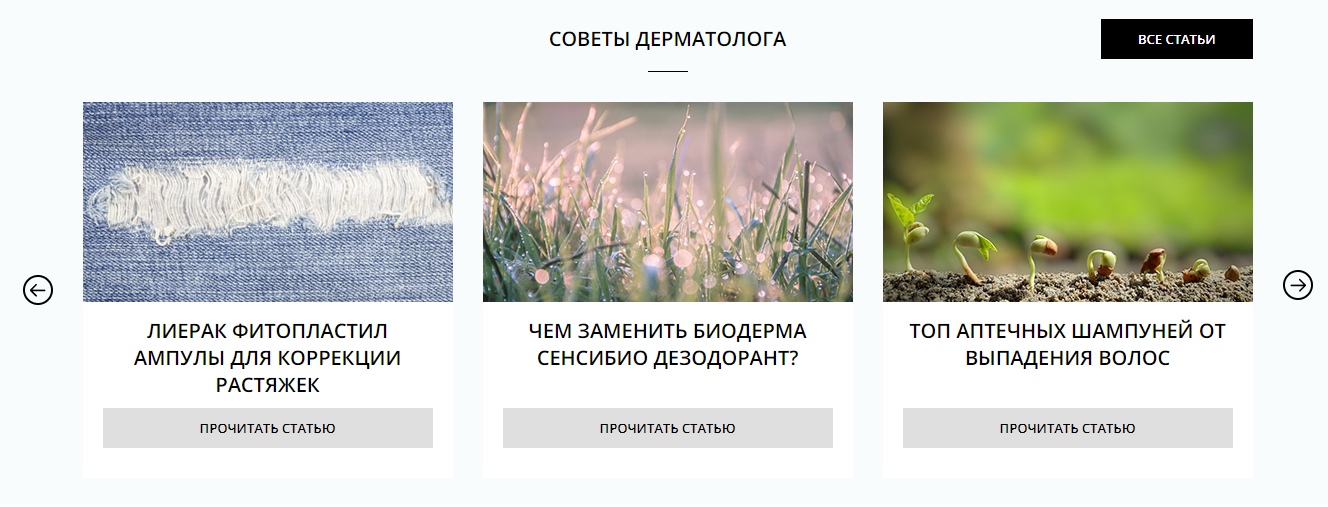
Исходный продукт работает с 2018 года, и его визуальное содержание не обновлялось с момента запуска. Для улучшения пользовательского опыта мы рекомендовали создать новый визуальный ряд, отражающий современные методы работы с контентом. Пример элементов, нуждающихся в переработке:



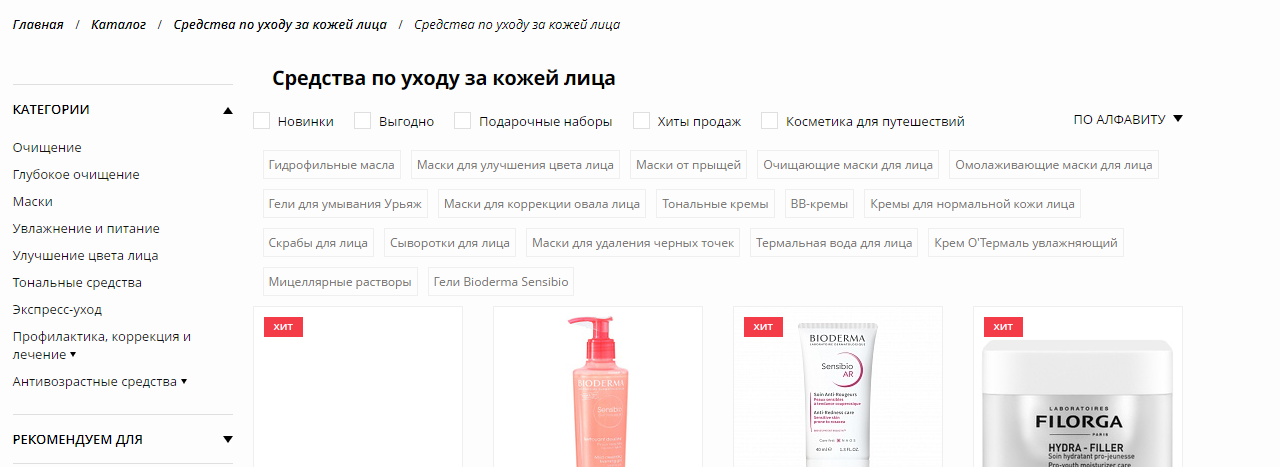
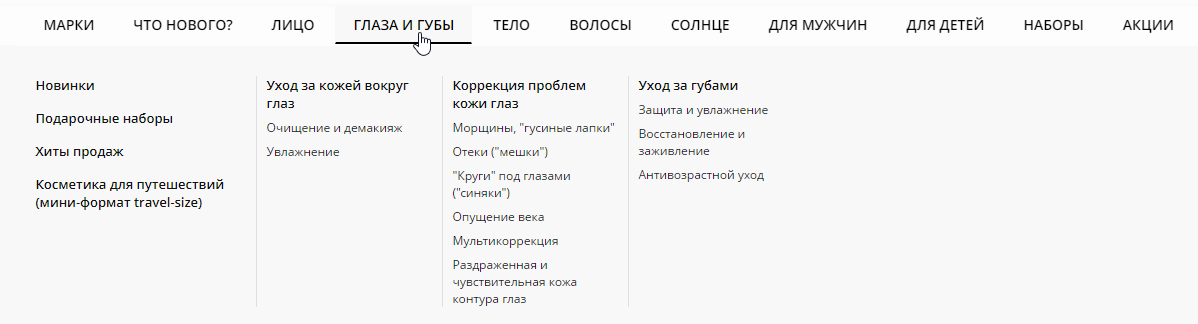
Интерфейс выглядел запутанно даже при беглом знакомстве, особенно в части фильтрации каталога:

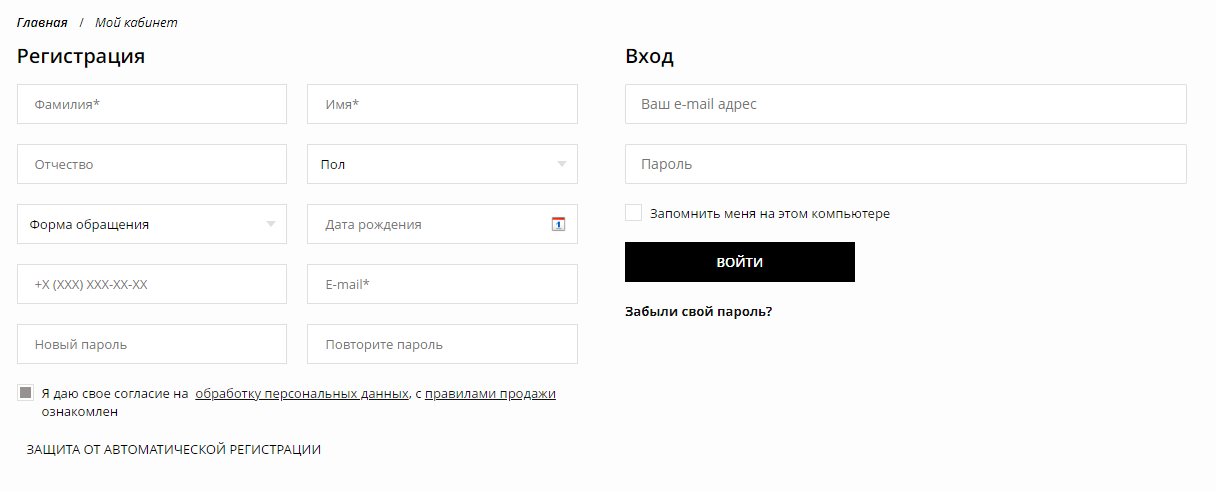
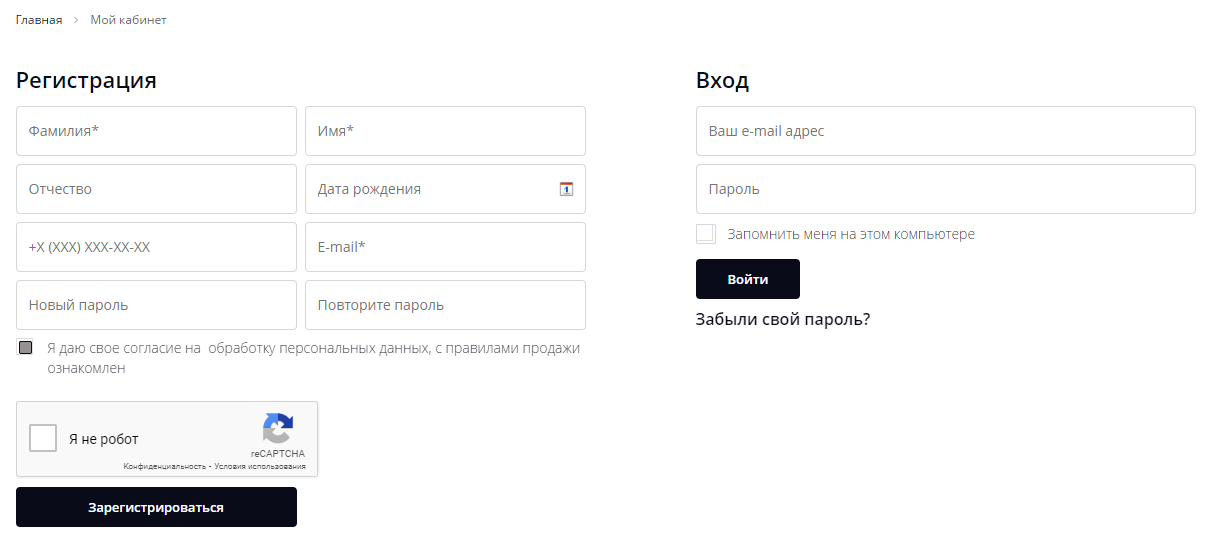
Переработка структуры подачи данных может значительно увеличить степень удобства, повысить скорость поиска и заполнения параметров, и тем самым улучшить ощущения пользователя от использования сайта. Например, большое количество полей в анкете вызывает дополнительные препятствия для регистрации и заставляет тратить лишнее время на заполнение данных:
Регистрация пользователя:

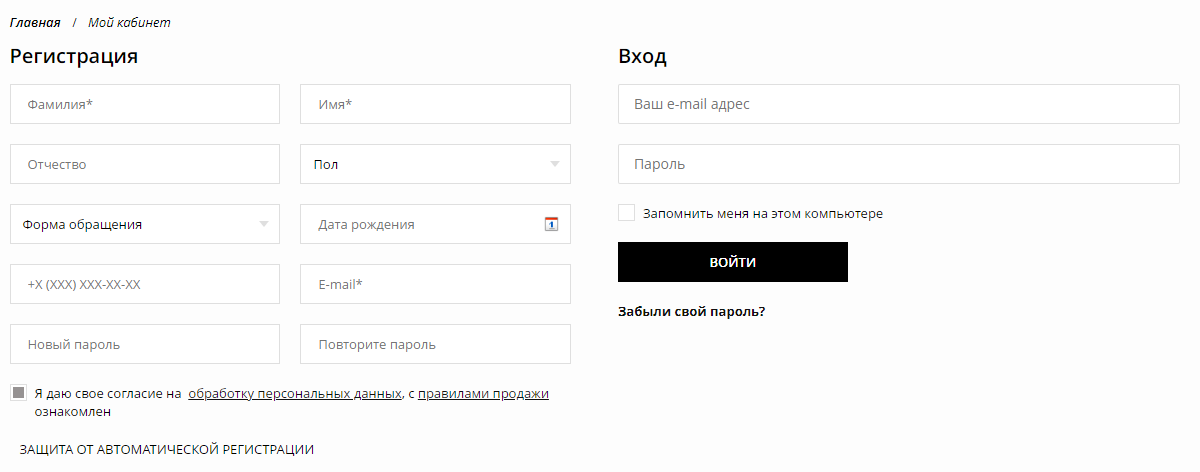
Чтобы упростить процесс и улучшить пользовательские ощущения, мы запланировали снизить количество данных до минимума.
Переданный в работу сайт плохо подстраивался под различные размеры экранов, скрывая часть контента и навигации. Это значительно затрудняло взаимодействие с ресурсом. Предстояло выстроить адаптивный интерфейс с учётом всех типов экранов.
Мы уделили отдельное внимание доработке десктоп и мобильной версий, поскольку именно ими пользуется большая часть посетителей сайта.
Для совершенствования функциональности и дизайна сайта предстояли следующие работы:
После выявления проблем мы определили список необходимых действий, расставили приоритеты и командой приступили к переработке веб-продукта.
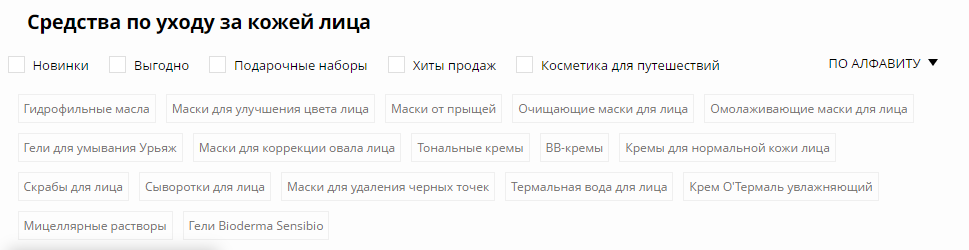
Для улучшения пользовательского опыта мы изменили расположение фильтров.
Было:

Стало:

Мы уменьшили количество опций для заполнения, облегчив и ускорив процесс регистрации. Это же решение влияет на создание позитивного опыта у пользователя.
Например, при совершении покупки незарегистрированный пользователь будет тратить меньше времени на различные действия, не относящиеся к самой покупке.
Было:

Стало:

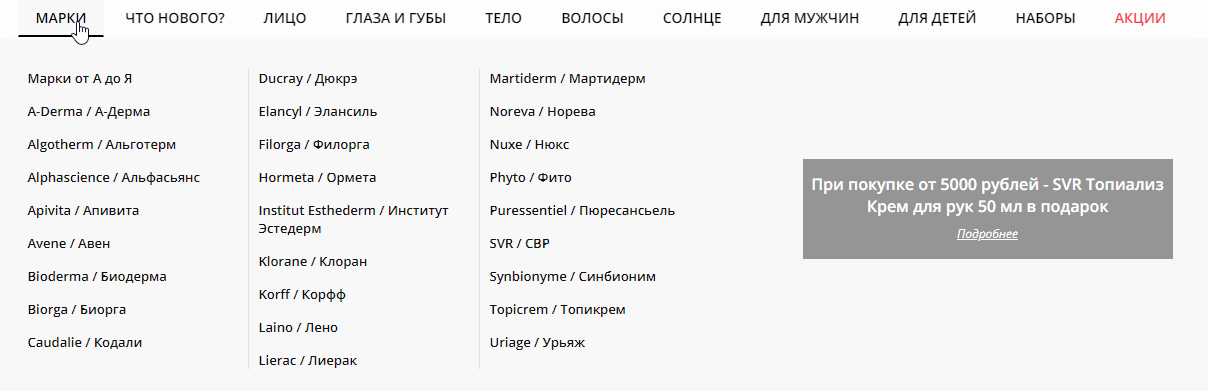
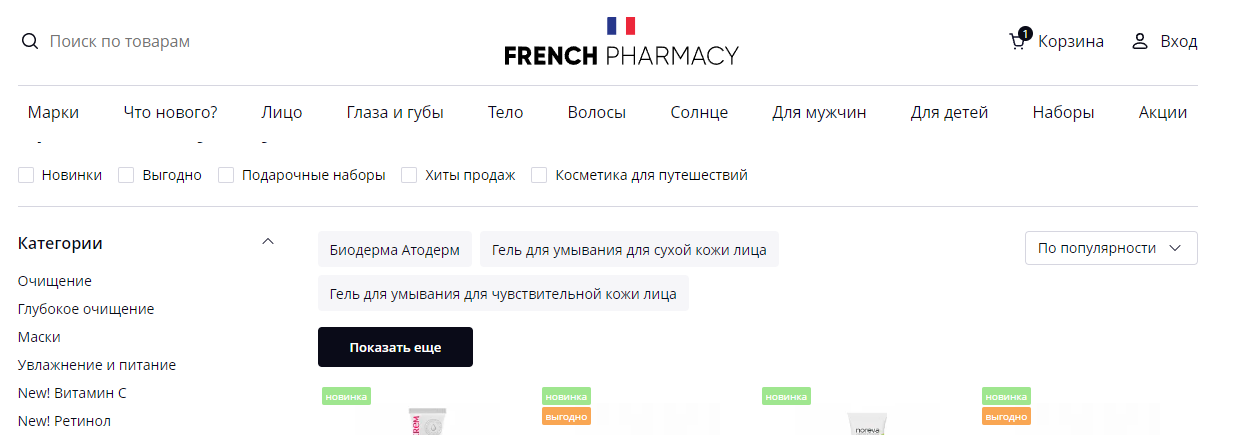
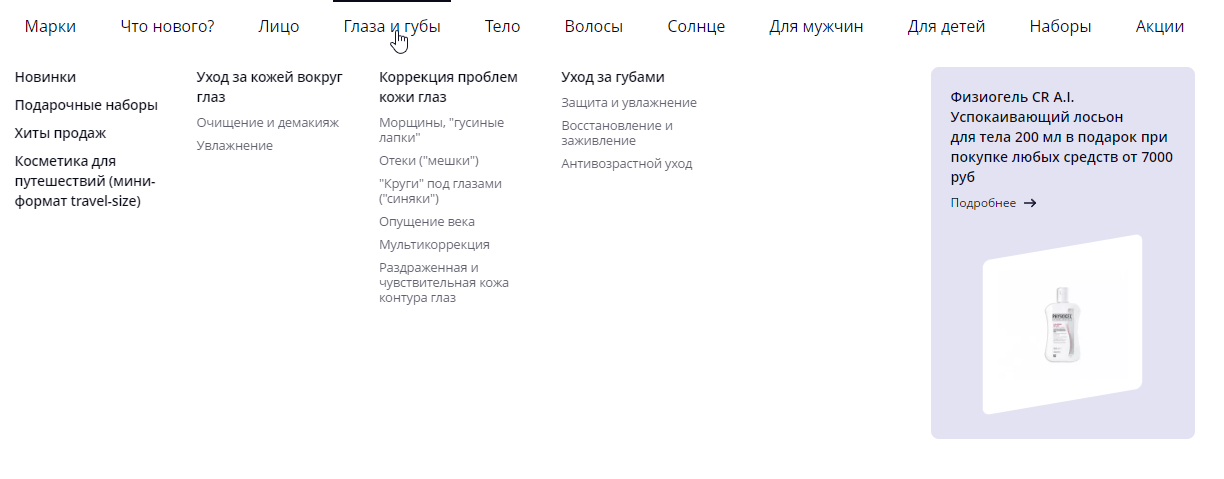
Мы изменили иконки навигации устранением цветового акцента со вторичного меню и улучшили логику построения блоков. Теперь сайт выглядит современно, а внимание пользователя фокусируется на основном меню.
Было:

Стало:

Для облегчения восприятия навигации мы улучшили верстку текста.
Было:

Стало:

Для улучшения визуальной составляющей сайта мы:
Этими решениями мы усовершенствовали эстетическое восприятия сайта и избавились от ощущения посещения “старого магазина”.
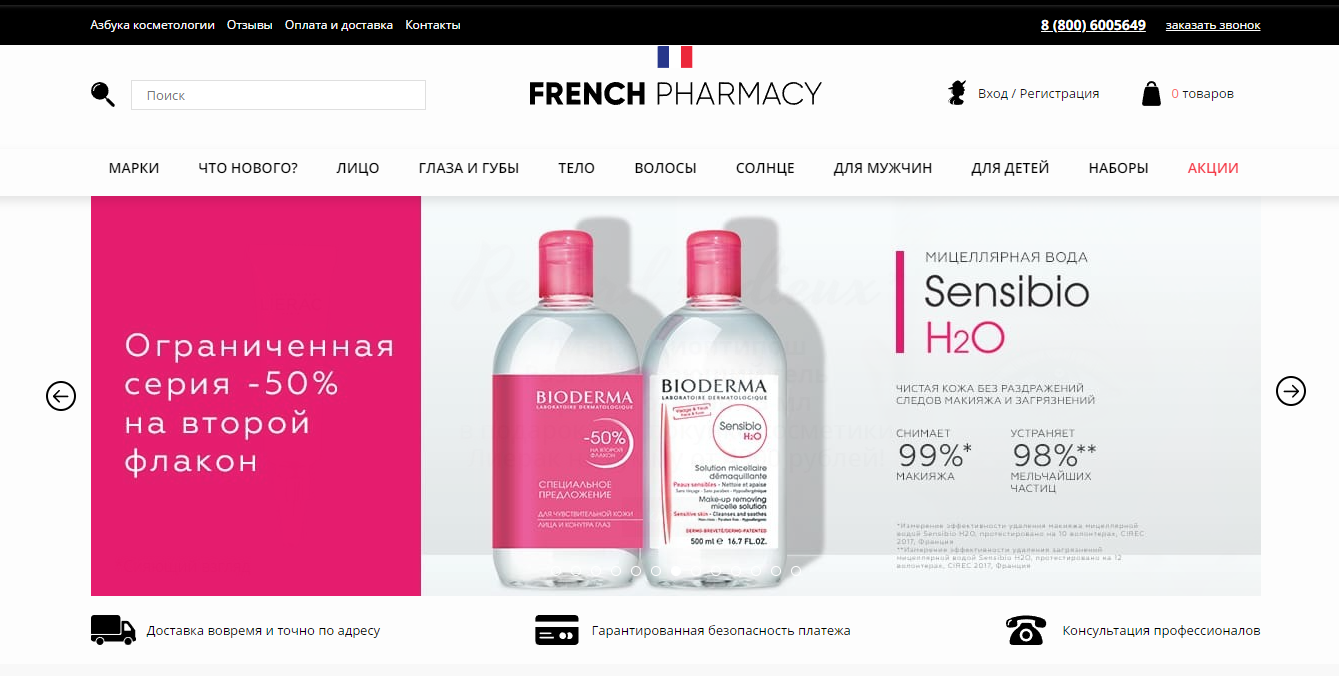
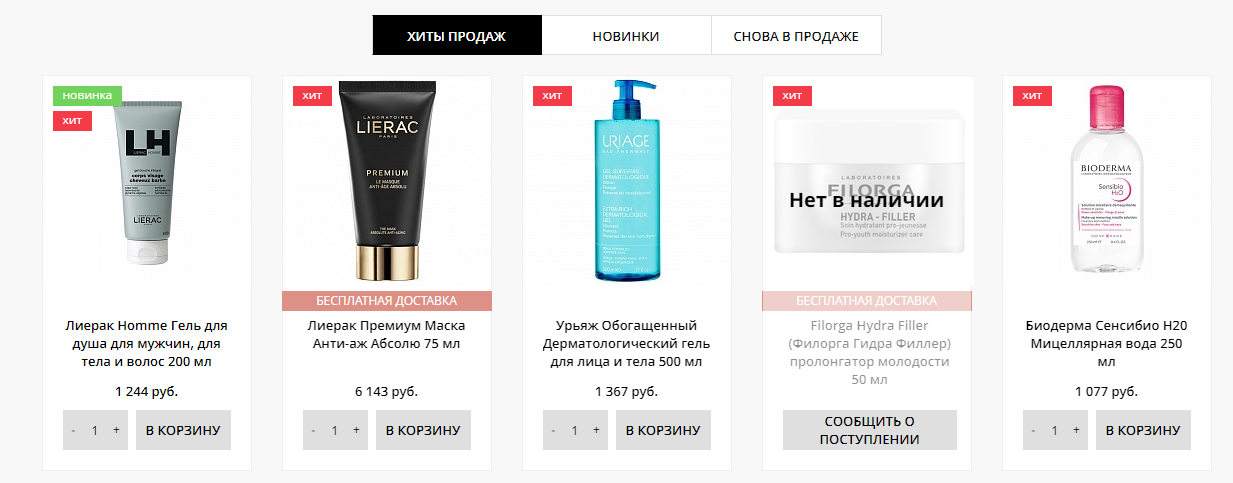
Было:

Стало:

Было:

Стало:

Было:

Стало:

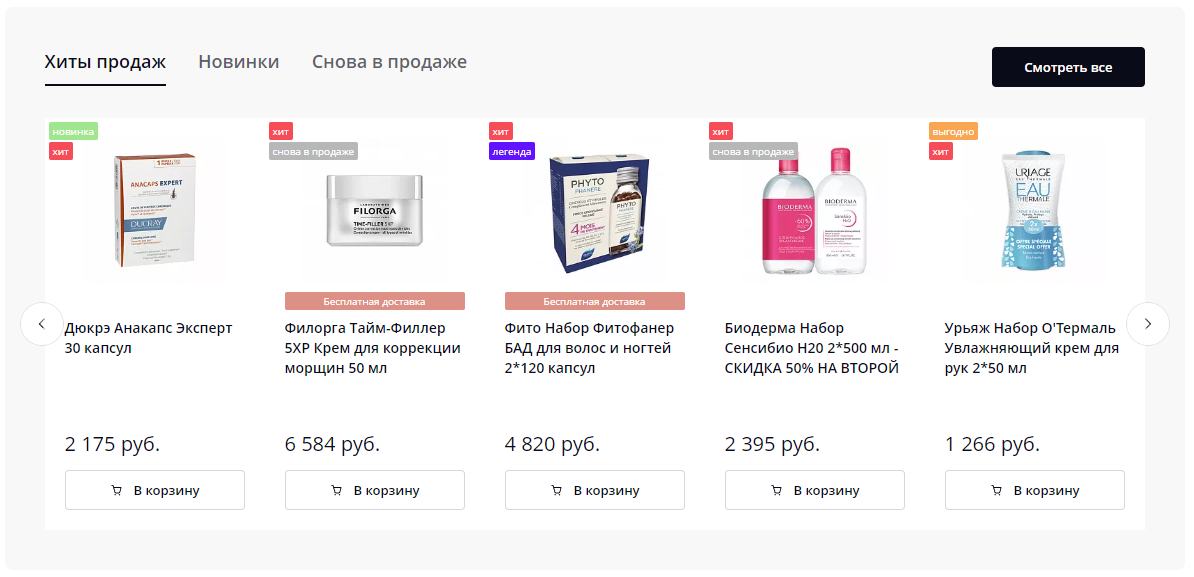
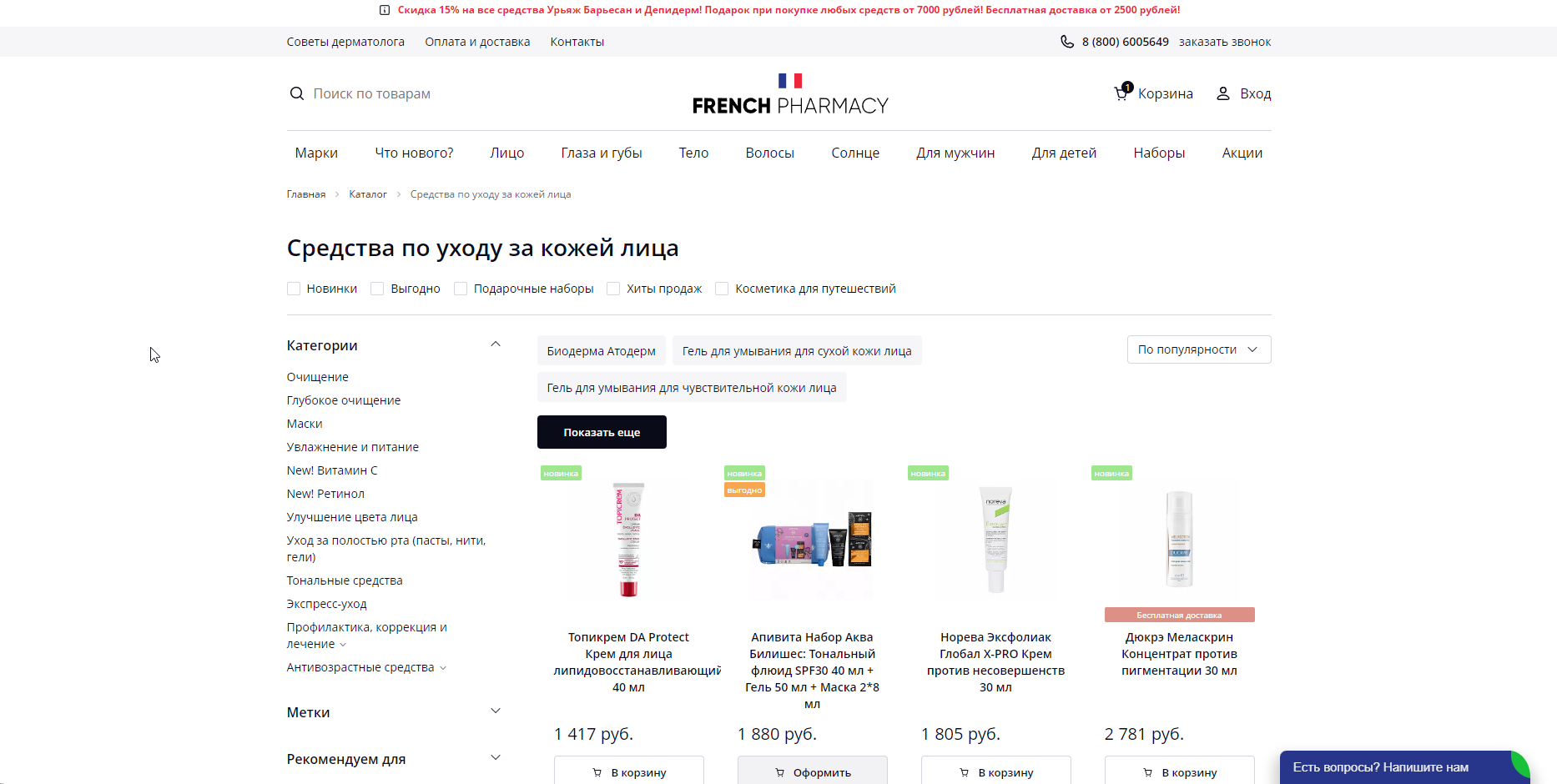
Для улучшения визуального восприятия раздела мы собрали карточки товаров в каталог и использовали более нейтральные акценты в интерфейсе.
Было

Стало

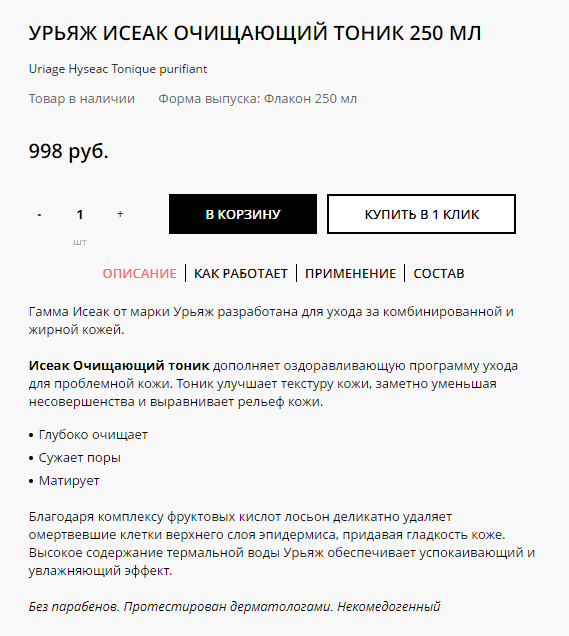
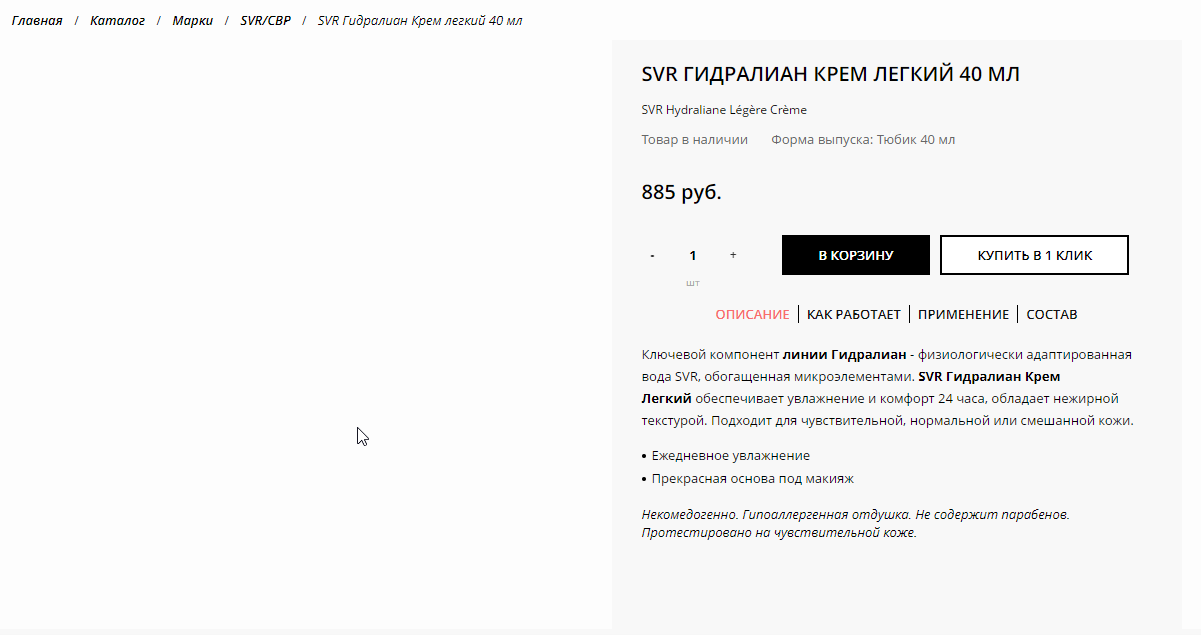
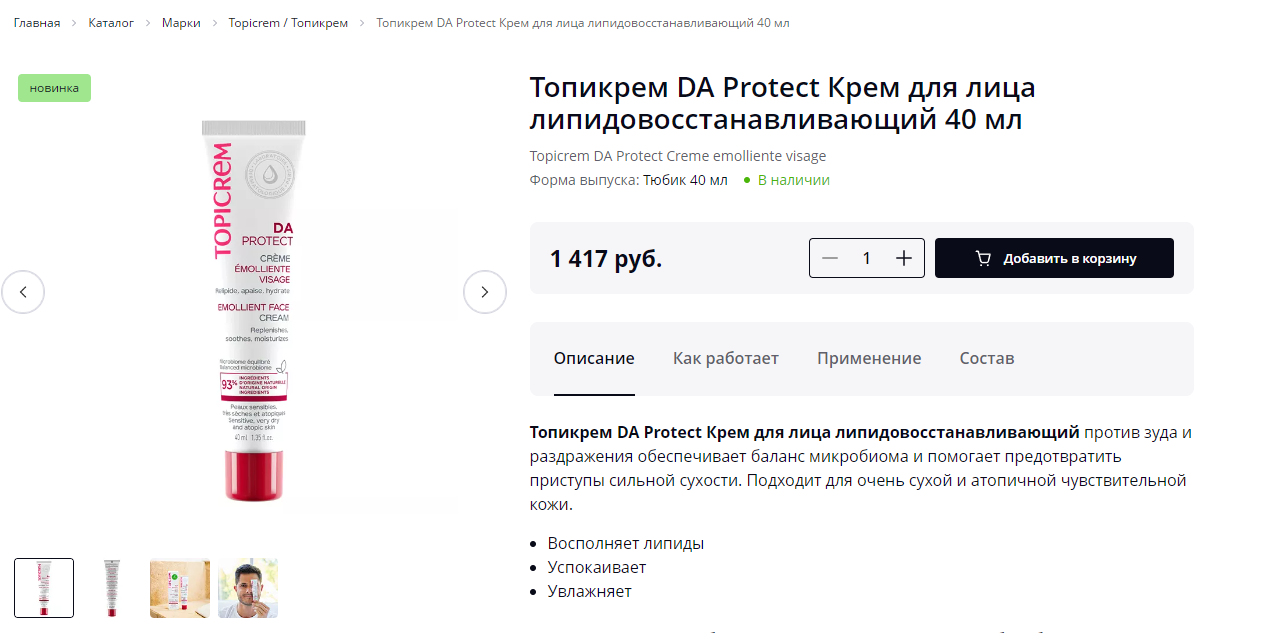
Обновили дизайн в карточке товара согласно дизайн-коду: минимум акцента на интерфейс при максимальном акценте на фотографии товара.
Было:

Стало:

Также мы улучшили раздел с описанием товара использованием табов: разделили контент на несколько секций, что позволяет быстро находить нужную информацию без дополнительных “скроллов”.

Визуальная переработка сайта позволила нам его осовременить, создать визуальную иерархию внутри структур (Главная, Каталог товаров, Карточка товаров), а также убрать излишние акценты и перенаправить внимание пользователя на товары.
Одним из самых важных этапов работы команды стало создание адаптивной версии для комфортного доступа пользователей и взаимодействия с продуктами с любого устройства с любой популярной платформы.
Так выглядит версия для ПК каталога товаров:

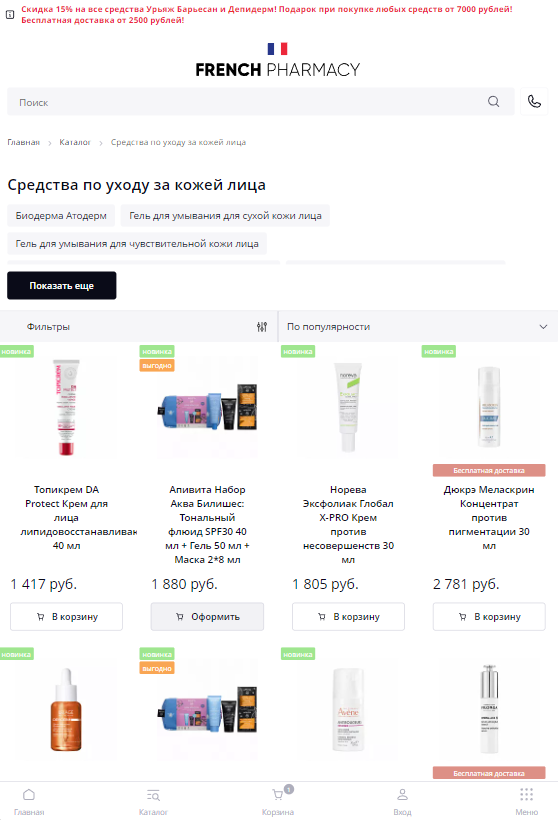
Версия для каталога товаров Ipad:

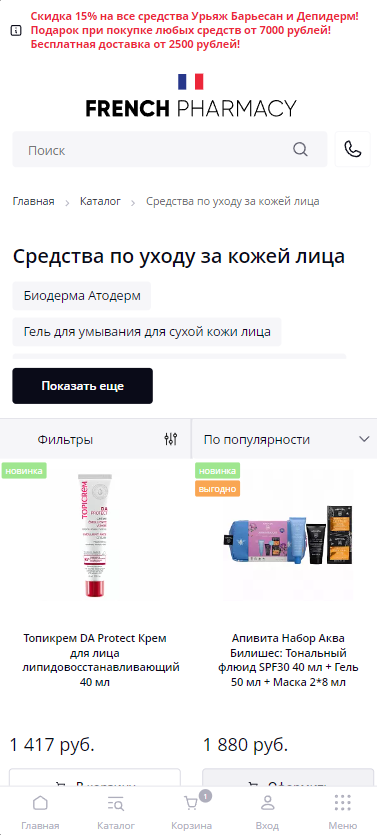
Мобильная версия каталога товаров:

Внедрение адаптивной версии сайта несёт за собой не только удобство для пользователя — такое решение ускоряет в 2 раза внедрение изменений, а также экономит до 30% бюджета на последующих доработках.
В ходе работ нам удалось исправить все проблемы, заявленные заказчиком, а также выявленные в ходе анализа. Интерфейс был переработан до современного и повышена его функциональность.
Руководитель интернет-проектов и директор French Pharmacy Владимир Орестов как заказчик комментирует этот проект так:

“Благодаря вашей команде дизайнеров, верстальщиков, программистов во главе с Дмитрием Сильновым нам удалось перейти на адаптивную версию. Также мы обновили дизайн до современного и повысили степень удобства нахождения на сайте для наших клиентов с учётом накопившихся недочётов”.
Читайте полную версию отзыва French Pharmacy по этой и другим оказанным услугам.