14 ошибок на коммерческих сайтах, которые мешают продвигаться и продавать
Ошибки на сайтах мешают продажам и снижают отдачу от рекламных вложений. Сейчас наш отдел контекстной рекламы одновременно ведет 218 проектов — это 218 бизнесов в разных нишах. Со своей стороны мы делаем все возможное, чтобы реклама приносила клиентам максимальную пользу. Но не всегда результат зависит исключительно от профессионализма специалистов по контекстной рекламе. Если на сайте есть грубые ошибки, никакие настройки и стратегии не помогут.
Мы решили провести аудиты сайтов ключевых клиентов на контекстную рекламу и составить рекомендации по улучшению. Преследовали сразу две цели:
- Сделать сайты клиентов лучше и помочь им сделать рекламу эффективнее;
- Развить текущих клиентов — получить заявки на доработку и техподдержку сайтов от тех, кто с нами уже работает и знает нас.
Вторая задача не была приоритетной — получив результаты аудита, клиент может к нам обратиться, а может решить оставить все как есть. В любом случае, знать о проблемах — полезно.
Самыми распространенными ошибками мы решили поделиться в этой статье, чтобы вы могли оценить свои сайты и улучшить их. Из соображений этики ссылок на сайты клиентов не будет, все примеры — обезличены.
Пустое пространство
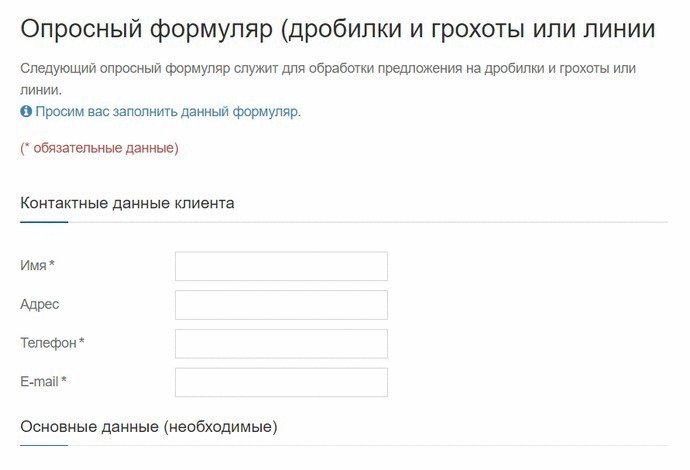
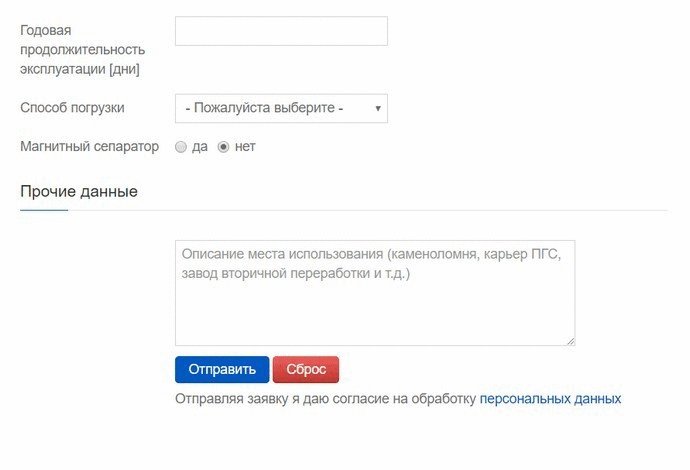
На страницах сайта должен быть «воздух» — пространство между текстовыми блоками, иллюстрациями, кнопками и другими элементами. Когда «воздуха» мало, все кажется сваленным в кучу и ориентироваться трудно. Однако слишком много пустого пространства — тоже плохо. Оно создает визуальные «дыры», из-за которых информация хуже считывается. Вот пример из нашего аудита.
Пустое пространство в форме никак не используется
Как правильно. В этой форме в сравнении с большим пустым пространством поля выглядят незавершенными. Разное выравнивание полей и кнопки только усугубляют ситуацию.
За счет «воздуха» тут можно немного увеличить все элементы и разместить их в центре формы. Другой вариант — сдвинуть кнопку влево, а справа добавить информативный абзац. Например, можно объяснить пользователю, что произойдет после отправки формы и каковы должны быть его дальнейшие действия.
Неинформативная форма заказа
Прежде, чем отправлять заказ, бывает полезно убедиться, что мы выбрали именно то, что хотели — нужный товар с нужными параметрами. Особенно это актуально, когда речь идет о дорогих продуктах.
В одном из наших аудитов нам попалась вот такая форма заказа — поля «Имя» и «Телефон», кнопка «Отправить» — и ничего больше.
Такая форма открывается по клику на «Заказать»
Как правильно. В форму заказа стоит подтягивать информацию о продуктах, которые выбрал пользователь — еще раз все проверить и убедиться, что не ошибся. Эту информацию удобно также отправлять менеджеру вместе с контактными данными, чтобы он эффективнее обрабатывал заказы.
Когда стоимость продукта не фиксирована — зависит от параметров и требует расчета, в форму заказа стоит подтягивать также все данные из калькулятора: параметры и результаты подсчетов.
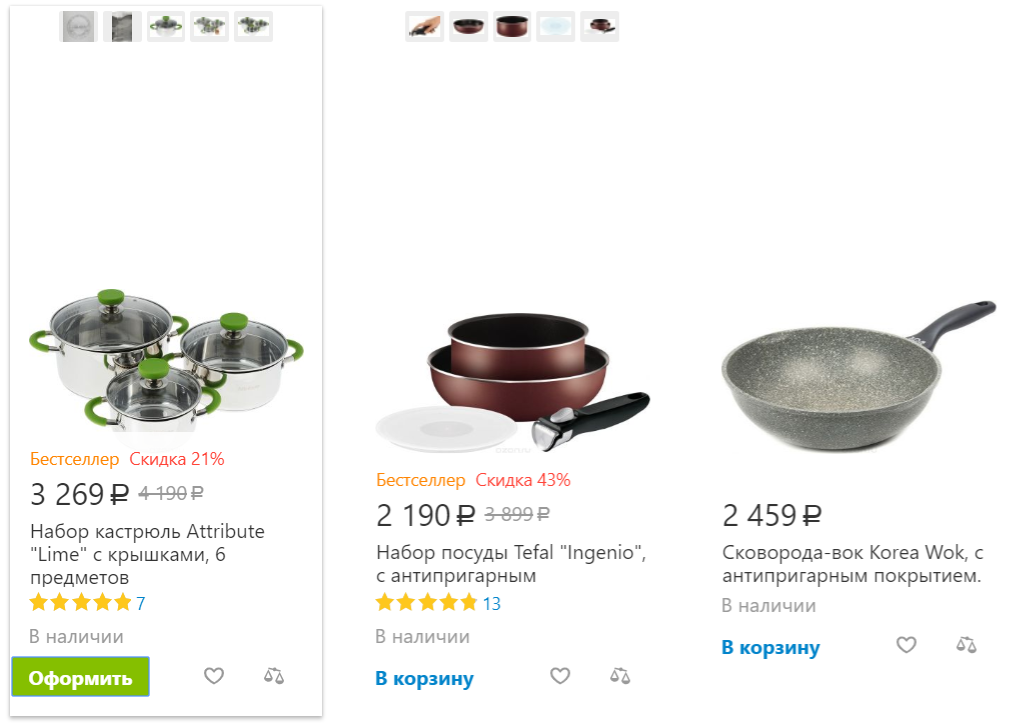
Автоматическая переадресация в корзину
Добавив товар в корзину, пользователь сразу попадает на страницу оформления заказа. Система решила за покупателя, что ему больше ничего не нужно. Это неправильно и неудобно для посетителей — нужно постоянно возвращаться в каталог, чтобы добавить в корзину что-то еще.
Как правильно. Лучше дать человеку выбор — продолжить покупки или оформить заказ. Проблема решается кнопкой «Оформить заказ», которая появляется рядом с карточкой после того, как пользователь добавил позицию в корзину.
Если нам больше ничего не нужно, попасть в корзину можно в 1 клик
Чтобы посетителю не приходилось ждать, товары должны добавляться в корзину без перезагрузки страницы. Иначе пользователь может не выдержать и уйти, особенно если сайт работает медленно.
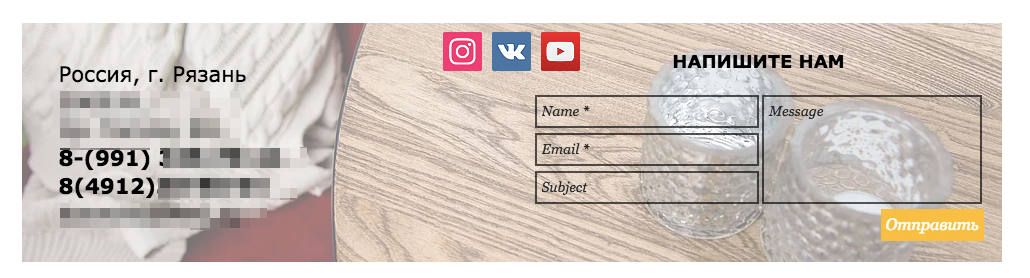
Нет формы обратной связи
Без этого элемента у посетителя нет простого способа связаться с компанией. Далеко не каждый посетитель захочет тратить свое время на звонок или отправку письма по email. Часть посетителей, которые перешли по контекстной рекламе и могли бы стать клиентами, просто уйдут, бюджет будет потрачена впустую.
Форма — это дверь, в которую входят ваши клиенты
Как правильно. Формы обратной связи как минимум должны быть. В зависимости от конкретного бизнеса и того, как клиенты обычно заявляют о своем желании купить товар или услугу, это может быть одна форма на странице контактов или несколько форм захвата на каждой посадочной странице.
Содержание и расположение форм, размеры и цвета кнопок нужно тестировать, чтобы найти идеальный вариант с наилучшей конверсией.
Нет подвала
Пользователь долго скроллил страницу внизу и уже почти готов принять решение о покупке. Не хватает самой малости — условий оферты, региона компании, ответов на часто задаваемые вопросы. Но в конце страницы этой информации и соответствующих ссылок нет, а искать не хочется.
Физического и электронного адреса недостаточно — стоит добавить телефон, реквизиты и ссылку на политику конфиденциальности. Не лишним будет кратко описать сферу деятельности, буквально в паре предложений.
На этом страница заканчивается
Как правильно. Подвал, хоть и не самая важная, но неотъемлемая часть сайта. Он отображается на всех страницах и содержит полезную для посетителей информацию — сведения о компании, контактные данные, политику конфиденциальности. В подвале все это находится на виду, долго искать не придется.
Подвал — это еще и элемент навигации. Ссылки в этой части страницы помогают посетителю выбрать следующий раздел и продолжить знакомство с сайтом вместо того, чтобы уйти.
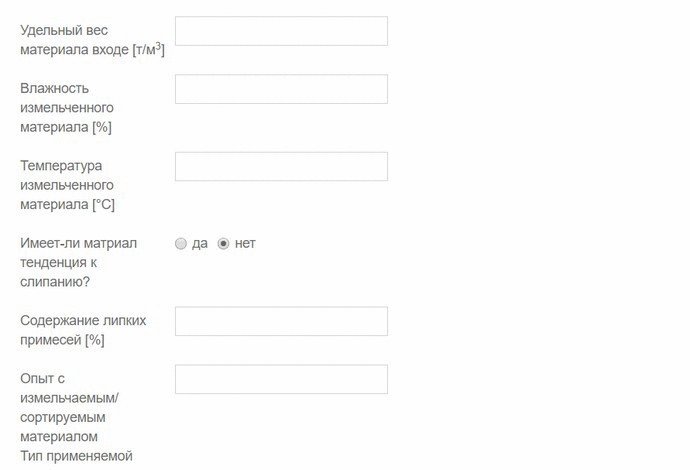
В форме нет обязательных полей
Это неудобно и непонятно для посетителя. Увидев такую форму, он может решить, что все поля обязательные, или подумает, что может вообще ничего не заполнять. Не заставляйте потенциального клиента гадать.
С большой и сложной формы без отметок клиент может попросту уйти, решив, что нужно заполнить все. Будет обидно, если для отправки заявки было достаточно номера телефона, а посетитель этого не понял.
Как правильно. Пользователи интернета уже привыкли, что поля формы, которые обязательно нужно заполнить, отмечаются звездочками. Это тот самый пользовательский опыт, который стоит учитывать при разработке сайта.
В длинных и сложных формах лучше выделять обязательными только самые важные поля — те, которые нужны для связи с клиентом или расчета параметров заказа. Остальное менеджер может выяснить по телефону.
Нет мобильной версии
Да, такое тоже встречается и довольно часто. Когда мы проводили аудиты клиентов по контекстной рекламе, 50 сайтов из 150 оказались без мобильной версии. А ведь согласно исследованиям 55% трафика в рунете приходится на мобильные операционные системы. С сайтов, которыми неудобно пользоваться с гаджетов, такие посетители просто уходят. А если они попадают на страницы с контекстной рекламы, компания тратит деньги на бесполезные клики.
Как правильно. В 2018 году, когда по функциональности гаджеты не уступают десктопам, делать покупки с мобильного также привычно, как ходить в магазин за хлебом. Поэтому у каждого сайта должна быть мобильная версия — удобная и функциональная. Ее юзабилити нужно тщательно проработать.
Читайте также: «»
Если вы только начинаете разрабатывать сайт с нуля, целесообразно сделать сначала мобильную версию. Когда она будет готова, перегруппируете блоки, добавите элементы дизайна и навигации — получится десктопный вариант.
Слайдеры неправильно отображаются на мобильных
Обрезанный текст невозможно прочитать, а значит пользователь не получит информацию, которую до него хотели донести. Обрезанные картинки — это тоже некрасиво, страдает информативность. А неаккуратная «расплывшаяся» композиция и вовсе влияет на восприятие — доверие к такому сайту снижается.
Как правильно. От слайдеров в мобильней версии часто можно вообще отказаться. С ними трудно работать. И они могут тормозить загрузку сайта. Но если вы считаете, что в вашей ситуации без слайдера не обойтись, стоит лишний раз перепроверить корректность и максимально адаптировать для разных устройств и экранов.
Некорректная верстка мобильной версии
Например, когда на сайте нет общего контейнера, некоторые элементы прилипают по бокам — это мешает воспринимать информацию, ориентироваться и взаимодействовать с сайтом.
Хотя сейчас адаптивные сайты уже не в новинку, проблем с мобильной версткой в аудитах мы встретили немало — горизонтальный скролл, неадаптированные таблицы, маленькие кнопки. Все это ухудшает юзабилити и затрудняет взаимодействие с сайтом. Кто-то может приноровиться и совершить целевое действие, но какая-то часть пользователей совершенно точно уйдет туда, где удобно.
Как правильно. Проектировать мобильную версию с учетом пользовательского опыта, тестировать и проверять корректное отображение и работу всех элементов на разных устройствах.
Иконку корзины не видно
Она может быть скрыта в меню или находиться за пределами видимой части страницы. Выбрав товары, пользователь может ее просто не найти. Результат — брошенные корзины.
Как правильно. Иконка корзины должна быть видна с любой страницы сайта, в идеале — всегда и с любой части страницы. Эта задачу можно решить, разместив ее в верхнем меню и приклеив его к верхней части экрана, чтобы оно не скрывалось при скролле.
Иконка корзины в шапке неинформативна
Посетитель добавляет в корзину один товар, другой, третий, а иконка упорно показывает «0». Посетитель начинает нервничать, думает, что что-то сломалось и уходит с сайта.
Чтобы увидеть, добавился ли товар в корзину, надо ее открыть
Как правильно. Иконка корзины в шапке сайта со счетчиком количества товаров — верное решение, это удобно пользователю. Здорово, когда под ней сразу отображается сумма заказа. В нашем примере очевидно, что счетчик не работает. Это нужно исправить, чтобы не вводить пользователей в заблуждение.
Страница резко обрывается
У пользователя может сложиться впечатление, что дальше должно быть что-то еще — просто не загрузилось. В целом такие решения портят впечатление от сайта, а значит — и от его владельца.
На этом сайте мы нашли и другие проблемы с дизайном. Вкупе они делают его несовременным, мешают решать поставленные задачи. А ведь на страницы идет платный трафик, и компания тратит немалые бюджеты на контекстную рекламу.
Продать что-то дорогое с таким дизайном довольно сложно
Как правильно. Страницы сайта должны заканчиваться логично и понятно. Стандартный и привычный для пользователей вариант — подвал с информацией о компании, ссылками на важные страницы и представительства в соцсетях.
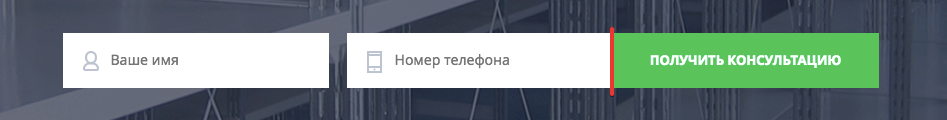
Нарушены правила верстки и типографики
Таких ошибок на сайтах встречается немало. Вот пример из нашего аудита — между полем для ввода данных и кнопкой нет отступа.
Это выглядит неаккуратно и может запутать
А вот другой пример — кнопки разного размера. Проблема в том, что это некрасиво и неудобно, путает пользователя и портит имидж компании.
Как правильно. Размер блоков и элементов на сайте нужно подбирать так, чтобы на странице было легко ориентироваться и удобно пользоваться. К сожалению, заранее определить подходящий вариант сложно, поэтому — пробуйте, экспериментируйте, изучайте тонкости сайтов, которые кажутся вам удачными.
Очень длинная страница
Размещать прайс на 3000 позиций одной длинной таблицей-простыней — не самая лучшая идея. Такая страница без доступных элементов навигации — «липкого» меню или кнопки «Вверх» — это не очень удобно.
В таком прайсе-таблице пользователю трудно ориентироваться. Просматривать всю страницу, читая каждую строчку, в поисках нужного товара — долго. Поскроллив таблицу туда-сюда, посетитель уйдет туда, где о нем заботятся и ценят его время.
Представляете, сколько листать?
Как правильно. Прайс лучше оставить в Excel для скачивания или Google Таблицах, а на странице оформить нормальный каталог с фильтрами и сортировкой.
Что важно помнить
- Визуальная композиция страницы должна быть простой и понятной, чтобы пользователям было удобно воспринимать информацию.
- На каждой странице и каждом экране давайте посетителю все, что нужно для принятия решения и совершения целевого действия — информацию, ссылки, кнопки, функции.
- При разработке мобильной и десктопной версий ориентируйтесь на пользовательский опыт — размещайте элементы так, как привыкли люди, чтобы им не приходилось искать и думать.
- Не забывайте о мобильных пользователях — их становится все больше, поэтому сайтом должно быть удобно пользоваться с любых устройств.