Встречают по одёжке, или правила качественного UI-дизайна

Если вы однажды задумывались о создании сайта или мобильного приложения, наверняка слышали термин «UI-дизайн». Но что скрывается за этими буквами? Почему он так важен для вашего бизнеса? Как разработчики сайтов с 2002 года, мы решили донести суть UI-дизайна без сложных терминов и на понятных примерах.


UI (User Interface) — это визуальный «костюм» вашего продукта. Всё, что видит пользователь: кнопки, шрифты, цвета, анимации, расположение элементов. Хороший UI-дизайн делает интерфейс не только красивым, но и понятным, а плохой — превращает даже полезный функционал в лабиринт, из которого хочется сбежать.
В этой статье мы расскажем, как создаём UI-дизайн, который запоминается, повышает лояльность клиентов и увеличивает конверсию.
Основные принципы UI-дизайна: паттерны, которые работают

UI-дизайн — это не только творчество. За визуальной гармонией стоят проверенные методы, основанные на том, как люди воспринимают информацию. Мы называем это структурным подходом, который исходит из понятия структурализм (изучения структур и использования лингвистических моделей для анализа общества).Поэтому в основуUI-дизайна берём универсальные паттерны, чтобы дизайн «цеплял» бессознательное внимание пользователя.
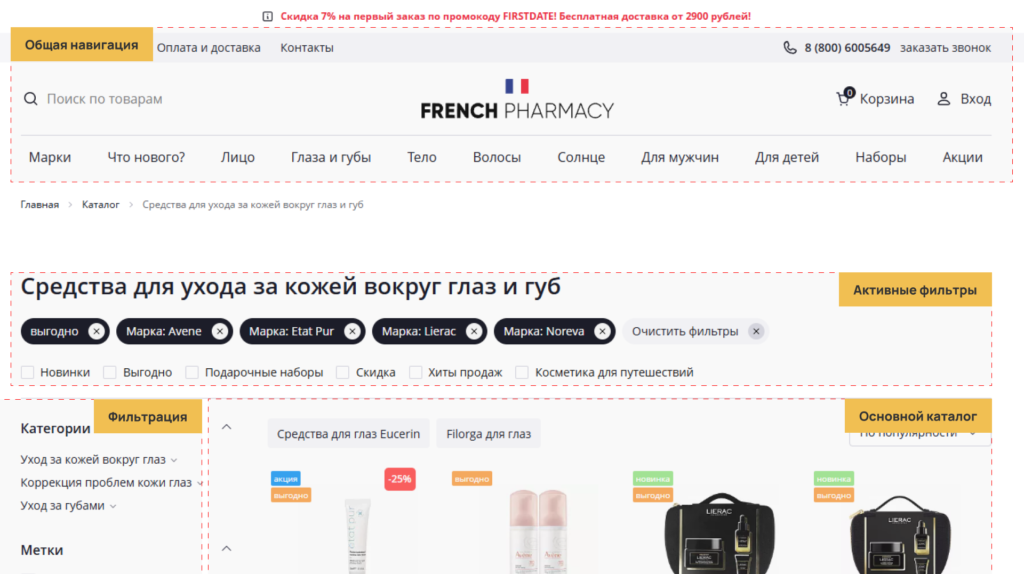
1. Разделяй и создавай: логические блоки
Мозг любит порядок. Если элементы интерфейса сгруппированы по смыслу, пользователь быстрее находит нужное. Например, в интернет-магазинах товары можно делить на категории, а в формах заказа — на этапы («Корзина», «Доставка», «Оплата»).

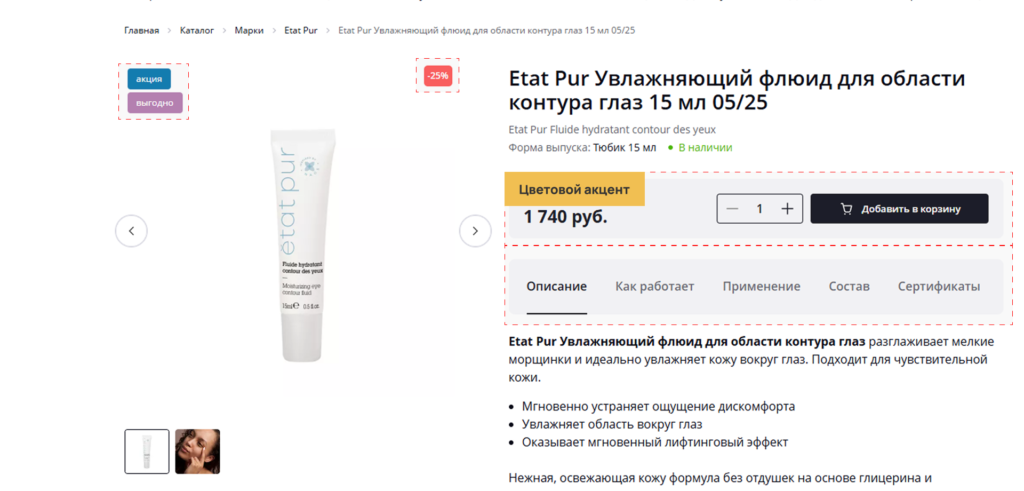
2. Цветовой акцент или контраст: направляем взгляд
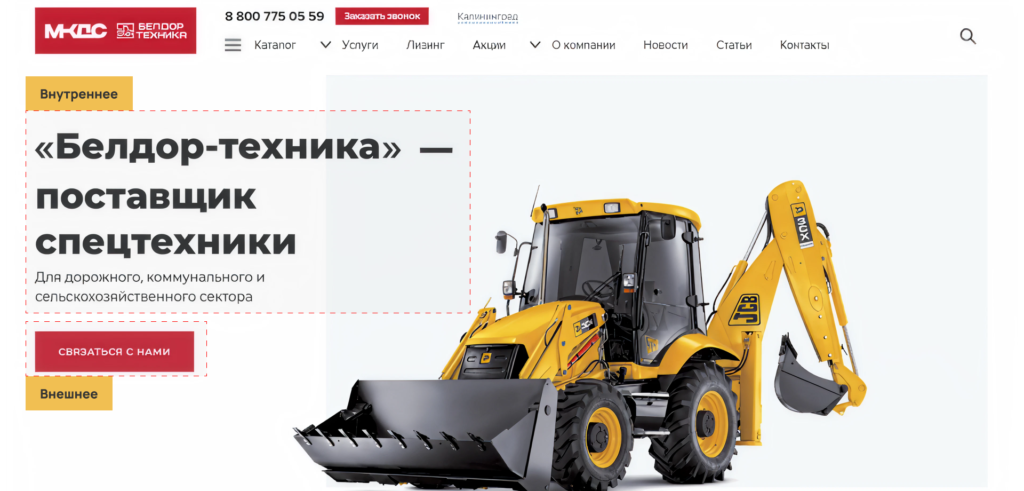
В монохромной гамме яркий элемент притягивает внимание как магнит. Например, кнопка «Купить» в красном цвете выделяется на фоне бежевых оттенков — даже при беглом просмотре.

3. Правило внутреннего и внешнего: помогаем мозгу
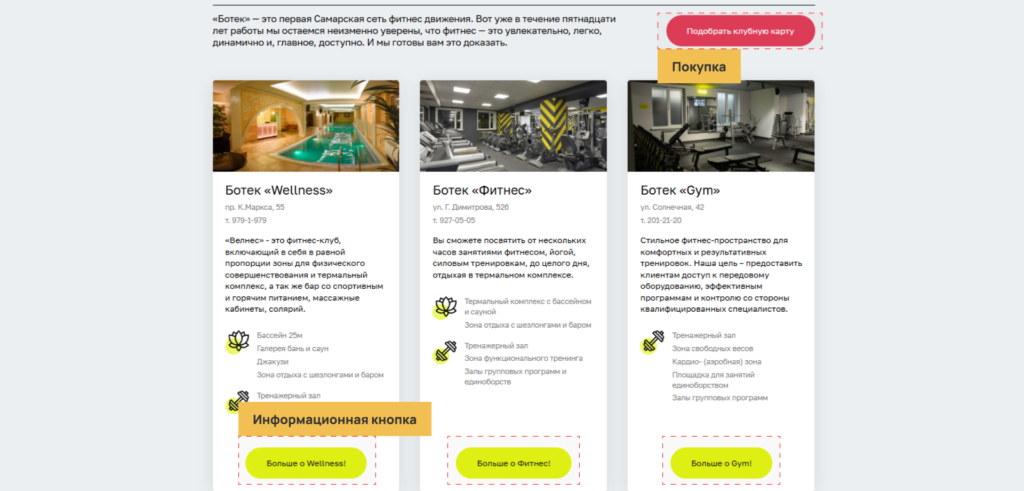
Люди инстинктивно ищут связь между элементами. Если кнопка «Подробнее» находится рядом с описанием товара, а не в углу страницы — это упрощает навигацию. Сюда же относятся привычные паттерны вроде «бургер-меню» (иконка вместо слова «Меню») для мобильных версий. Или правила полиграфической вёрстки, облегчающие общее восприятие объемов текста.

4. Цветовое кодирование: ассоциации работают
В нашей культуре цвета имеют ассоциации. Например, светофоры: красный — стоп, зелёный — вперёд. Используя в дизайне похожий подход и подвязывая к функционалу свой цветовой индикатор, мы создаём паттерн и помогаем пользователю находить нужные элементы.

Как создать уникальный визуал, который запомнится

Следование правилам — это основа. Но чтобы выделиться среди конкурентов, продукт должен иметь уникальный визуальный стиль, где «смыслы» продукта привязаны в визуалу. Как его создать?
1. Связь дизайна с сутью бизнеса
Интерфейс должен «рассказывать» о компании через детали и ассоциироваться с ним. Например, для поставщика шахтерского оборудования можно:
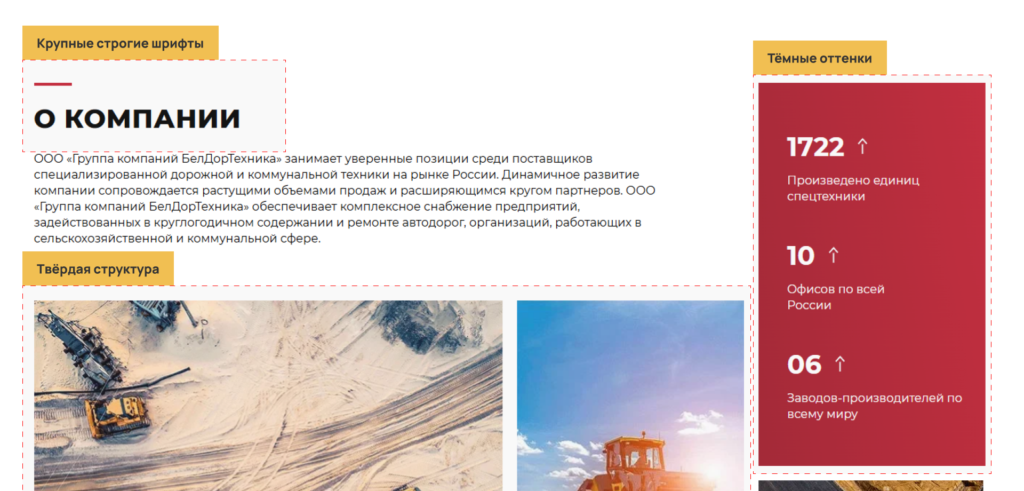
- Использовать тёмную цветовую гамму с редкими цветными элементами. В шахте ведь темно?
- «Толстые» или готические шрифты с гипертрофированными заголовками: через шрифт можно передать масштабность и трудность, чтобы подчеркнуть «брутальность» ниши.
- Простые формы: инженеры мыслят простыми формами без излишних «узоров». Значит, визуальный ряд не должен иметь чёткую и даже линейную композицию.

Итак, массивные шрифты, тёмные оттенки, геометричные формы — способны передать надёжность. А пастельные тона, округлые элементы, игривые иконки — ощущение безопасности и дружелюбия.
2. Добавление «пасхалки»
Уникальность рождается в мелочах. Здесь речь о визуальных элементах и скрытых деталях, добавляющих дополнительный элемент смысла в дизайн. Это может быть:
- Фирменный узор в фоне;
- Анимация логотипа при наведении;
- Нестандартная форма кнопок (например, в виде шестерёнки для технического стартапа).

Такие детали остаются в памяти и формируют ассоциацию с брендом.
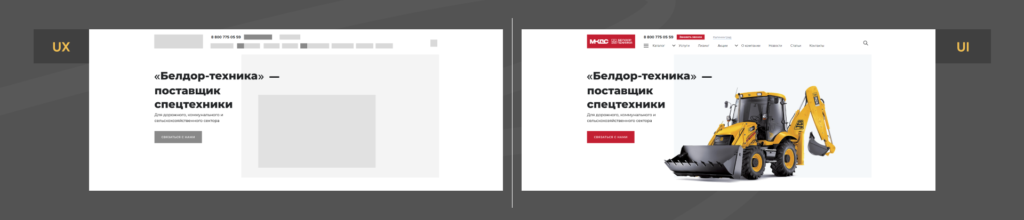
UI + UX: почему они неразделимы

UI-дизайн — это «лицо» продукта, а UX — его «характер». Вместе они создают опыт, который заставляет пользователей возвращаться. Подробнее о правилах качественного UX-дизайна мы написали в статье: «Кому и зачем на самом деле нужен UX — дизайн сайта?».
Представьте:
- UX отвечает за то, чтобы найти товар за 2 клика;
- UI — за то, чтобы кнопка «Купить» привлекала внимание цветом и формой, а шрифт не резал глаза.

Если UX-дизайнер продумывает логику, то UI-дизайнер делает её видимой и привлекательной.
Итак, какой UI-дизайн нужен вашему бизнесу?


Хороший UI-дизайн не просто красив, он увеличивает доверие к продукту и превращает посетителей в клиентов. Даже самый яркий дизайн бесполезен, если пользователь не понимает, куда нажать.